امروز با آموزش افزودن دکمه تماس تلفنی به سایت وردپرسی با شما عزیزان خواهیم بود.
بسیاری از کاربران با استفاده از تلفنهای هوشمند خود به سایتهای مختلف متصل می شوند. بنابراین راحت تر است که یک دکمه روی گوشی خود بگذارید.
در این مقاله نحوه اضافه کردن دکمه تماس تلفنی به سایت را توضیح خواهیم داد.
اگر سایت وردپرس دارید و می خواهید دکمه “تماس تلفنی” را در سایت خود داشته باشید ، این مقاله را دنبال کنید.
لازم به ذکر است که این کار تاثیر زیادی در بالا بردن نرخ تماس مشتریان وب سایت شما با شما خواهد داشت .
[fvplayer id=”2″]
ضرورت دکمه تماس
استفاده از افزونه

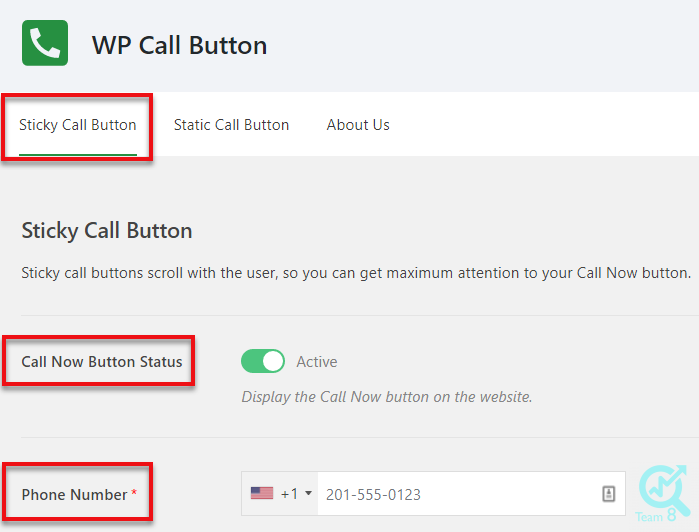
پس از انجام روش فوق ، صفحه ای مشابه تصویر زیر مشاهده خواهید کرد که شامل قسمت های مختلفی است.

همانطور که در تصویر بالا مشاهده می کنید ، قسمت اول مربوط به “دکمه شماره گیری ثابت” است. این در واقع متداولترین درخواستی است که کاربران هنگام مرور وب سایت ها دارند. این ویژگی برای کمک به شما در تماس بیشتر و انجام معاملات سایت خود در مدت زمان کوتاهتر بهینه شده است.
فعال کردن دکمه تماس
در بخش “وضعیت دکمه تماس فعلی” اگر می خواهید دکمه تماس فعال شده و برای کاربران نمایش داده شود ، برای فعال کردن آن باید آن را به رنگ سبز تغییر دهید.

شماره تلفن
قسمت بعدی شماره تلفن است. در حقیقت ، شما باید قسمت “شماره تلفن” شماره تلفنی را که کاربر می خواهد به آن دسترسی پیدا کرده و با آن تماس بگیرد ، وارد کنید. قبل از وارد کردن شماره تلفن خود ، به یاد داشته باشید که باید کشور خود را از جعبه انتخاب کنید تا به طور خودکار کد کشور خود را اضافه کنید.
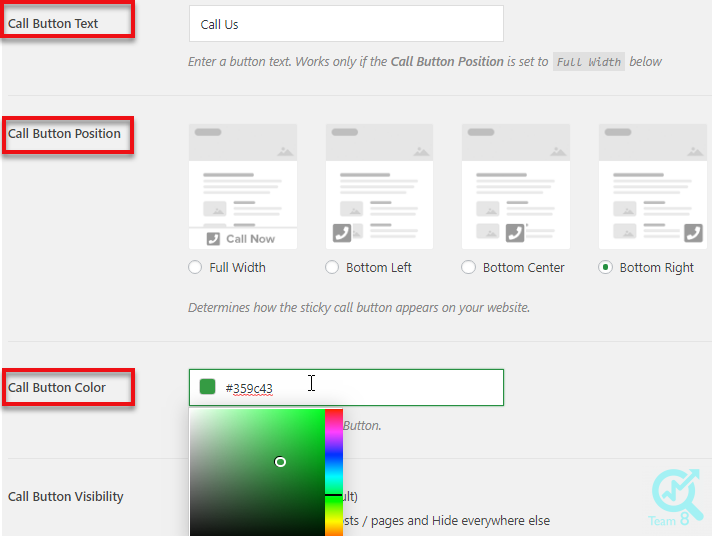
مکان دکمه تماس
در تصویر بالا می توانید گزینه “Call Button Position” را مشاهده کنید که البته گزینه های مختلفی را در اختیار شما قرار می دهد. می توانید این دکمه را به صورت چپ یا راست تنظیم کنید ، بنابراین می توانید یکی از این گزینه ها را انتخاب کنید.
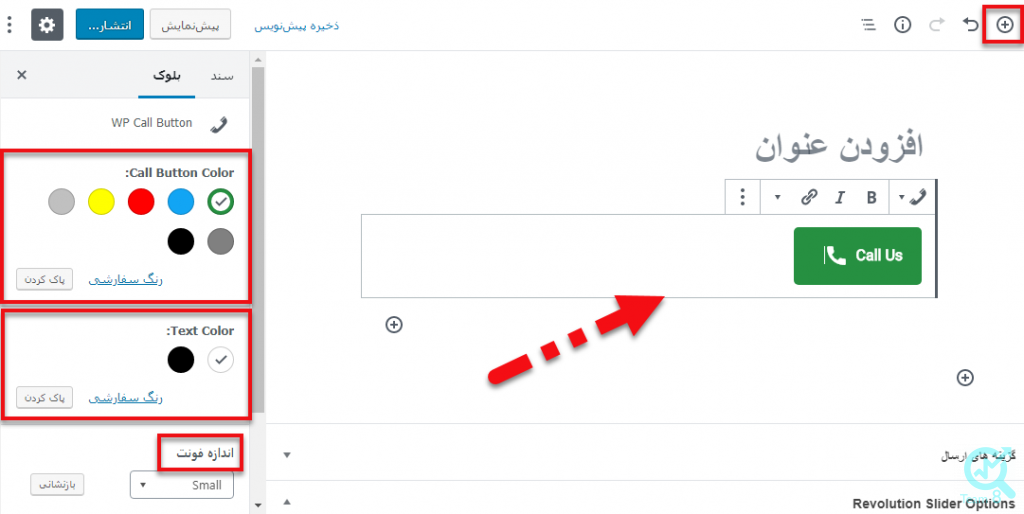
افزودن دکمه تماس به صفحات وردپرس در گوتنبرگ
اگر از ویرایشگر WordPress جدید استفاده می کنید ، صفحه جدیدی را باز کرده یا یکی از صفحات قبلی را ویرایش کنید ، سپس بر روی نماد (+) که در سمت راست تصویر زیر قرار دارد کلیک کنید و افزونه WP Call Button را بیافزاید.

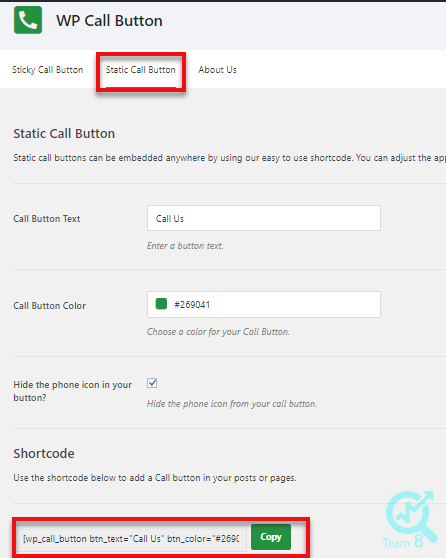
افزودن دکمه تماس به صفحات در ویرایشگر کلاسیک
اگر شما از ویرایشگر قدیمی وردپرس استفاده میکنید بنابراین برای تهیه کد کوتاه باید از ژنراتور Static Call Button استفاده کنید. برای این کار بهراحتی به قسمت پیشخوان» تنظیمات» WP Call Button بروید و از منوی بالا گزینهی Static Call Button را انتخاب کنید.

در این صفحه می توانید دکمه متن ، رنگ و تماس را تنظیم کرده و مشخص کنید آیا می خواهید نماد تلفن نمایش داده شود یا مخفی شود. بعد از ایجاد تغییر در این صفحه ، کافی است کد پایین یا میانبر را از پایین صفحه کپی کرده و آن را در پست یا صفحه ای که می خواهید آن را اضافه کنید ، قرار دهید.
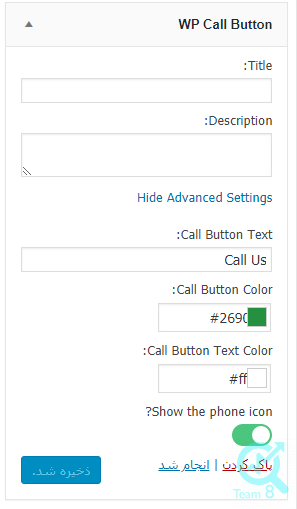
افزودن دکمه به نوار کناری سایت
افزودن دکمه تماس تلفنی به سایت وردپرسی

در این بخش می توانید عنوان و توضیحات ویجت را در بخش مربوط اضافه کنید. پس از کلیک بر روی این بخش می توانید گزینه های تنظیم رنگ متن دکمه تماس ، رنگ دکمه تماس و متن را مشاهده کنید. حتماً بعد از ایجاد تغییراتی که می خواهید روی “ذخیره شده” کلیک کنید یا “حذف” را انتخاب کنید تا تغییراتی که ایجاد کرده اید حذف شود.
امیدواریم از مقاله افزودن دکمه تماس تلفنی به سایت وردپرسی استفاده برده باشید.